Progress often doesn’t look like progress at all when it first arrives.
When on July 3, 1886, Daimler Benz presented his first car, it had a 0.75 horse-power engine that could reach a top speed of 16 km/h. It was able to cover 45 km on a single fuel tank, and it could only take two passengers. Compared to best horse-driven carriages of the day, especially taking the availability of stuff you could use as fuel, this was hardly a progress. Horse-driven carriages bested this car on all fronts, and by large margins.
Imagine what the world would look like today should Daimler Benz heeded the naysayers and mockers of his day, and they were not in short supply.
When Motorola built its first mobile phone in 1973, it weighed 2 kg. The first commercial version that followed ten years later weighed 0.78 kg, could muster 30 minutes of talk time or 6 hours of standby, and cost nearly 4.000 US$. Adjusted for inflation, it would be like 9.500 US$ today. Not to mention that there was virtually no network coverage. A landline phone was nearly infinitely better: you could talk as long as you wanted without ever having to stop to recharge, and it was available everywhere. You even had a payphone on every corner.
Today, when I see a person using a payphone, I can only assume they are being told where to deliver the ransom money.
Both the cars and mobile phones proved to provide vast improvement over the technologies they set out to replace. But at the outset, it certainly didn’t look that way. When first cars and mobile phones appeared, horse carriages and the landline phones have had reached their peak potential already. The potential of cars, and mobile phones, though, immensely surpassed anything either Daimler Benz, or Motorola, could have imagined back in their day.
Thanks for bearing with me this far, because I now owe you a big explanation: what do cars and horse carriages and 2-kg mobile phones have to do with NAV and .NET?
When the AL Language extension for VS Code was first presented, to many people it certainly didn’t look like progress. Gone were the GUI (should I say gooey) designers, and suddenly everything was text based. With classic Development Environment, a non-developer could create a handful of tables with properly designed relationships, together with list and card pages, in literally no time. Suddenly, you feel like you require a computer science degree to be able to write code that creates all this, and it takes four times the time to achieve the same.
Couple of days ago during the session on the AL Language development using Visual Studio Code, a training participant said that Visual Studio Code was a huge stepback, and that using that tool feels like going back to stone age.
Is this what progress is supposed to look like? Well, as a matter of fact, yes, this is precisely what progress looks like when it first arrives.
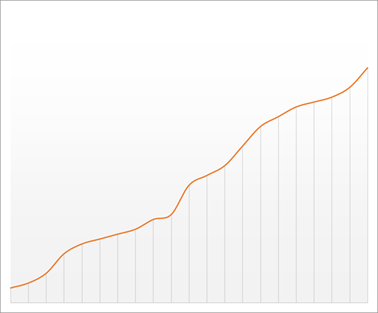
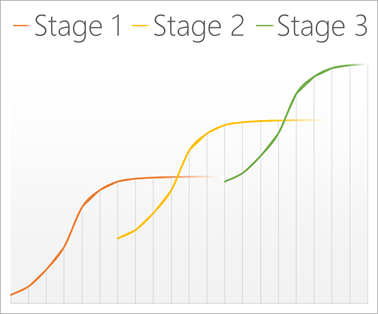
You see, progress does not look like this:

Progress looks like this:

And while the AL Language extension for Visual Studio Code at this point provides as much progress over classic Development Environment as the first car provided over horse carriages, these are the first steps only, and while the Development Environment had reached its asymptote a long time ago, Visual Studio Code provides vast potential for improvement over time.
Here’s why I believe the switch from classic Development Environment to Visual Studio Code is the best thing that happened to us in a long while.
Openness
To put it simply, Visual Studio Code is an open technology, classic Development Environment was as closed as a cannonball. So many aspects of VS Code can be customized to your liking, starting with color schemes, icon sets, and going all the way to automating it to your heart’s desire. Openness comes in many shapes and flavors, so let’s see.
Snippets
They are insane improvement over the classic coding experience. They simplify creating larger blocks of code from repeatable patterns. Microsoft has provided a bunch of useful snippets already, but the beauty of it is that you can create your own snippets for absolutely anything. If invoking them through IntelliSense is too much of a hassle for you, then you can bind individual snippets to keyboard shortcuts.
Source Control Integration
One of major obstacles to developing NAV in multi-developer teams, but also a solid pain in that body part that I’d rather not name for political correctness, is the fact that classic Development Environment does not provide any at all source control capabilities. None. Zilch. Zippo. Yes, you can automate it using PowerShell, and there are amazing efforts by NAV community to provide this or that kind of process that looks like SCM from far, but none of these approaches are integrated, nor are they foolproof.
Visual Studio Code handles it hands down, directly from its UI. And if you are unhappy with how it does it out of the box, there extensions, a dozen a dime, that make it even better.
Extensions
Oh, did I just mention extensions? Visual Studio Code is an extensible product that allows you to extend nearly every aspect of it. This is probably the #1 reason why it’s so popular. There are extensions for nearly anything you can imagine, ranging from language modules, compilers, to debuggers and source control management tools. There is barely any imaginable development task or language for which you won’t find support through a VS Code extension. As of time of writing of this blog post there are 3.266 individual extensions and they are popping up like mushrooms. There are more than 50 new extensions every week, and you can develop your own if you want.
Automation
Visual Studio Code is built on Node.js runtime platform and it allows automating commonly performed operations using tasks. As long as you know your JavaScript or TypeScript, you can create custom tasks that automate things for you.
Let me give you some ideas of things that could be meaningful tasks in NAV development.
For example, you could do simple things such as object renumbering, or organizing object files into logical folder hierarchy per object type. Why not automating validation of certain pre-defined rules or best practices, like variable naming? Or perhaps going berserk, and automating creation of list and card pages from tables. Or whatever other crazy shit (excuse my Valyrian) crosses your mind.
Debugging
While there may not be an AL Language debugger yet, there is no reason why someone (khm, khm, Microsoft, khm…) wouldn’t provide it eventually. Once there is full support for AL Language, we may get a full-blown debugger that integrates with Visual Studio Code and provides some real debugging capabilities. Funny thing is, a millennium broke since NAV came about, and people retired after having spent a career developing for NAV, and yet we have never ever had a decent debugger. No, no, don’t get me started. The debugger integrated into the Windows client is not a decent debugger. It’s a very coarse approximation of a fuzzy idea of a prototype of something that kinda sorta looks like a debugger.
Should we have had Visual Studio Code seven years ago, and should Microsoft have invested as much time in developing a NAV debugger in VS Code as they have invested in developing the one we have today, we would have had a very decent debugger that would kick aaaa… that thing. But this last sentence doesn’t really make much sense, it’s totally hypothetical, but still. A man can hope, and I hope for an AL Language debugger integrated into Visual Studio Code.
Participation
One of the greatest things about the AL Language extension is that you can participate in its development. Simply go to https://github.com/Microsoft/AL/ and take part in the discussion, submit issues, ideas, or questions. Microsoft really follows the discussions there, much unlike they did with Connect (Remember Connect? Well, forget Connect). I have personally submitted four bugs and one enhancement idea, and not only they have all been accepted, but the average response time by Microsoft was a couple of hours, and for some of them it was practically instant. Amazing.
One more area where you can participate is submitting snippet ideas. Simply fork Microsoft’s repository, make your changes to the snippet definition file, and submit a pull request. There have been 44 pull requests, most of which were accepted by Microsoft. Amazing. (I am repeating myself, I know.)
Conclusion
Okay, I rest my case here.
I am really excited about the AL Language being supported in Visual Studio Code, and I am looking forward to the day when it’s the only development environment we have for our AL code. Until then, engage, and trust the progress curve. It’s inevitable.

Pingback: Is Visual Studio Code really an improvement - Microsoft Dynamics NAV Community
Pingback: Is Visual Studio Code really an improvement - Vjeko.com - Dynamics NAV Users - DUG
You forgot to mention that you can run Visual Studio Code on your Mac. ;-P
Why would you do that ;P Kidding. Yes, you can, good point.
Agree and disagree here. The .NET languages/frameworks/IDEs have been around now for 16 – 17 years or so. Each iteration of Visual Studio, for example, has not really been a forward step. In many ways, there are some backward steps that have gone on.
Microsoft has also introduced new technologies within the .NET framework that are sometimes good, and then some technologies are retired in favor of more clunky technologies, all in the name of progress.
That said, I think this transition to VS for AL Code is LONG overdue *in large part* because the silly DEV Client IDE is waaaaay cludgy. You learn coding methods to make the cludginess work in your favor, but try to do simple basic IDE tasks like F3 for Find Next… nope! That and TFS integration will make it worth it.
I don’t know if I would call it progress so much as I would call it catching an IDE back up to the year 2000. That said, it is an improvement.
Hi Vjeko,
A very good lesson about progress in history. Having followed you for some years, I take your opinion very serious. The future of NAV development will be with VS Code. Microsoft has chosen this road and we will follow. And that is not meant cynical; I share your opinion about the classic development environment and also see the potential of VS Code. I am sure I don’t see as much potential progress potential has you have (yet). Simply because I did not invest enough time in it yet. But I am convinced about the potential progress.
And before I come to my point / question, I’d like to add a bit to your history lesson about progress. Looking back we all know that the invention of Karl Benz made a huge change to the world.
Side note: One might doubt about considering fuel engines as progress, seen it’s negative side effects it had, has and will have in the future. But hey, even today’s ‘world leaders’ argue about these negative side effects. But I am wandering away…
Point is: the fuel engine beat horse power. But that took some time. At the end of the 19th century most people still travelled by horse and farmers worked on the land by hand and used horses. If they would have made the change from horses to tractors too fast, there would have been huge starvation on this planet! Getting my point?
Some people like new things because it is new. And we need these people to make progress, to make new technology work, so it can be considered as progress to mankind. I consider you as a pioneer and really appreciate your effort and work in this. I must admit that I am not like that (at least in this area). My passion is to make solutions that work for customers, end-users, people. To me the development environment is ‘just a tool’. And that tool has to be effective and efficient. If today, plowing the land with a horse would have been more effective than a tractor, I am sure most farmers would have been using the horse.
The question I have after reading your episode of progress in the history of NAV is: when will VS Code be usable and can it be considered as progress? When can we start using it for the work that it has to do; making apps, add-ons and the old fashioned custom modifications?
Look, the point of the blog post was not the history lesson in itself. It is simply to show that while sometimes it may look like you are taking a step back, you are in fact not. Just as I said in the reply to Kevin’s comment. I won’t argue of whether plowing with horses would be more efficient in whatever respect than using tractors, or anything of the sort – my point was simply that you cannot look at VS Code at face value, especially not judge it from what it currently supports. It will support far, far, far more when AL is completed, and after that Microsoft will keep making it stronger and better. And on top of that you can do miracles yourself to turn it into an amazing beast of an automated development environment custom-tailored for yourself. That’s all there is to this post. And thanks for the comments, I am happy that my opinion matters and is taken seriously. Thanks for that!
Vjeko, I have no doubt VS Code will be way more powerful. I can’t wait to have some kind of integrated source control, for instance. And perhaps my comment might ‘sound’ (a bit) critical, but that is because I am a bit frustrated by the fact that the current DevEnv is so old fashioned and I can’t wait to have VS Code working in real life.
As said, I don’t have experience with VS Code. Do you have any tips for good resources to start with VS code already?
Nice article.
Responding mainly to the first part here (I see the advantages too), but I see things a little different.
Daimler-Benz’s first car improved >because< of all the (positive and negative) criticism the company received, not despite of criticism. This is happening now with the hyperloop; it's being honed to perfection as we speak, people are finding solution for the challenges that can be read between the lines of criticism. I too prefer to stay positive about new development, although I might still choose to not jump on this bandwagon early (for example, I'm steering away from cloudbased solutions in my current job, at least for the next 5 years). As much as we hate them, we need the pessimists!
Look, this is just an example. The point of the post is not what Daimler Benz did, or whether you should be an early adopter or not. It’s principally about when technologies first appear, they (often) do appear inferior to the mature ones already available. That’s all.
Pingback: State of .NET Affairs - Vjeko.com
Pingback: State of .NET Affairs - Vjeko.com - Dynamics NAV Users - DUG
Pingback: State of .NET Affairs - Microsoft Dynamics NAV Community
Still waiting on someone to release an extension for VSC that reverts the auto formatting to classic readable Navision style:
Capitalise as in classic: findset -> FINDSET
Remove spaces after commas
2 space indent (doable with existing extensions)
Remove unneeded instances of ()
Fix common indentation messes, eg ELSE IF on same line, THEN BEGIN at end of series of AND/OR statements instead of on new line aligned with IF
Magically replace hungarian notation (decompiled code is more readable)
I haven’t worked out how to do this myself. Yet…
Well, if someone builds that extension, I’ll blog about why mot to use it 😉
Capitalization is ugly, and new standard is pascal case.
Space after comas was making everything far less readable, and was a practice introduced only because in the early days a line could only have 80 characters (or was it 120? too few in any case)
The “redundant” () are quite useful to indicate what’s a function call and what isn’t.
All of the above were good and welcome changes to the outdated C/AL style.
No !
🤣😂 Good luck!