This post has been long overdue. I’ve had it in my to-do list for nearly four years now, but it always ended up in the not today category. Funny how many times I’ve implemented it already, and how many times I’ve presented this, and I never ever found a few minutes to create a demo repository and a blog to come with it. So, here we go.
Including web fonts in your control add-ins is no rocket science, really. Control add-ins are just pieces of HTML, CSS, and JavaScript running in an iframe, so whatever you can do within an iframe from anywhere else, you can do it from control add-ins. Web fonts are no different. The problems start if you want to package web fonts into the control add-in so that you can use them even when your BC/NAV instance is running in an isolated network, or if you simply want to eliminate any external dependencies.
Control add-ins support packaging script, stylesheet, and image files. This could make you think that you cannot include web fonts. But that would be wrong. If you read my blog post about abusing images to load HTML files, then it might give you some ideas. Yes, you can use the same trick to load web fonts or just about any other external resource.
Let’s take a look how to include a web font, and let’s use Font Awesome as an example. Because it’s just awesome.
Start by downloading the free distribution of Font Awesome from the Hosting Font Awesome Yourself page. It contains a lot of files, but you don’t need them all.
The first group of files you need to include into your AL project is the web fonts themselves. Create a subfolder called Fonts, and then put all the *.woff files from the zip file you just downloaded. In my example, I used fa-regular-400.woff and fa-solid-900.woff.
Font Awesome comes with far more files here – you have *.woff2 files, *.ttf files, *.eot files, *.svg files… And in fact if you use Font Awesome as-is, then you actually need all those files. However, in reality, the only files you really need are *.woff files, the Web Open Font Format files. The WOFF format is supported on all relevant platforms as you can see here: https://caniuse.com/#search=woff. The only exception is Opera Mini, but Opera Mini doesn’t support any other font format, so you can ignore it. Who uses it with BC anyway?
Once you’ve included the *.woff files, you need to declare them in your control add-in. For example, like this:

Yes, they are declared as images, and they are not images, but nobody cares. The AL compiler doesn’t care, the runtime doesn’t care. If you don’t declare these files, they won’t be unpacked in the target directory on the web server, so you must declare them and Images is the only property that allows you to do it.
The next step is to include stylesheets. If you are using a web font only to be able to support a custom typeface, then a @font-face declaration should be enough. For Font Awesome, these declarations can be found in regular.css and solid.css files. However, if you want to also use icons, you must also include the fontawesome.css file. You may use the minified version of the icon definition stylesheet, the go ahead with fontawesome.min.css, but don’t use the regular.min.css or solid.min.css files because you’ll need to edit them and it will be far easier to do so with their non-minified versions.
Once you included those files in your project, you need to declare them in your control add-in too. Something like this:

It’s edit time now. You need to open your regular.css and solid.css files and change the @font-face definitions. Do the following:
- Remove the first src declaration line (the one that declares the .eot version of the font)
- On the second src declaration line, remove all declarations except the .woff declaration
- Change the url of the font to reflect the relative path to the .woff file from the path of the stylesheet file
The end result in my demo looks like this:

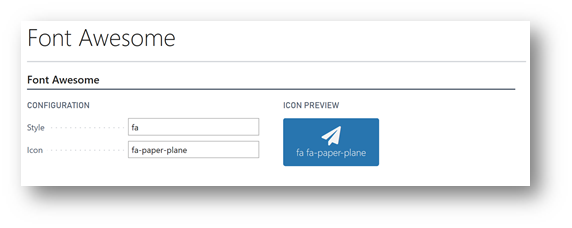
And that’s it. You can now use Font Awesome from within your control add-in the same way you would use it in any other web project. Here’s a screenshot from my demo:

You can find the entire Demo project repository on my GitHub: https://github.com/vjekob/fontawesomebc
Good luck


Pingback: Using Font Awesome icons in control add-ins - Vjeko.com - Dynamics 365 Business Central/NAV User Group - Dynamics User Group
Pingback: Using Font Awesome icons in control add-ins | Pardaan.com